今回は閲覧者の興味を喚起するWEBサイト制作の方法、その中でも、重要度が高いと考えられるインフォグラフィックスについて説明します。
※この記事は旧ブログ「INBOUND marketing blog」から移行したものです。
デジタルマーケティングを支援する

【目次】

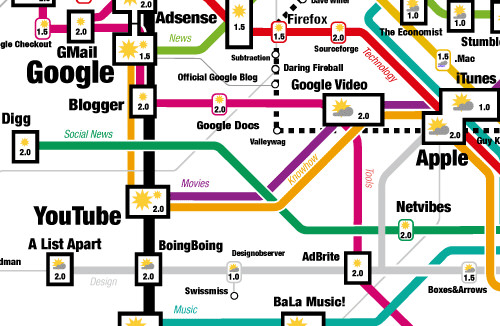
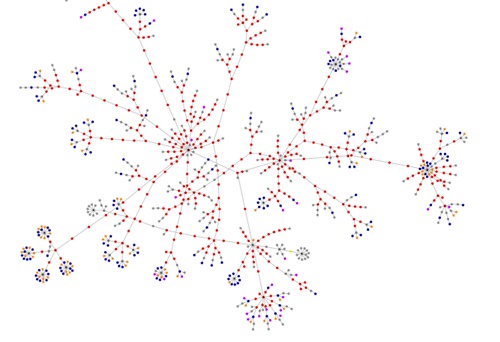
Informationarchitects.jpは、WEB上の200のサービスを、カテゴリー別、近接関係、成功度、人気などの指標分類と視覚的にまとめる表を完成させた。かなり総合的な表であり、この視覚表現は今までになかった。
WEB関係者であれば、一度は目にしたことのある図であるかもしれない。WEBサービスの関係性を一目観て、理解された方も多いのではないだろうか。

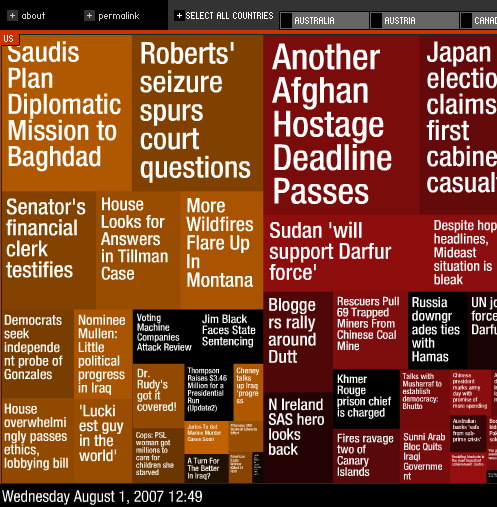
Newsmapはグーグルニュースを収集するアプリーケーションです。そのグラフィックスは、ニュースの人気度によって各ニュースのエリアサイズが変更される仕様になっています。通常ニュースは時系列によってリスト化されています。このアプローチは、その現時点においてニュースの注目度を視覚化したことである。それによってどのニュースが人気があるのか、瞬時に理解することができるだろう。

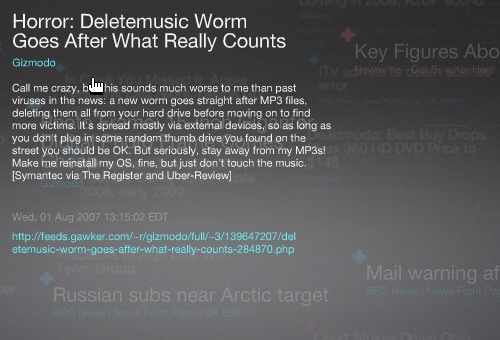
Voyageは3D的な空間上で、最新ニュースを表示するRSS-Feederである。ニュース記事は3D空間内で浮いたような表現で、ズームイン・アウトを行うことが可能。画面中央にある「時間軸」をコントールすることで、まさにタイムマシンに乗って過去に向かっていくような視覚的効果をもたらしている。

Amaztypeはアマゾンから情報を収集する本の検索サービスである。検索するキーワードの形を、検索された本によって表現する。
*Amaztypeサイトの検索ボックスで「CSS」と打ち込み検索すると、上記のサンプル画像のような検索結果画面になる(文字数制限あり)。

Flickrtimeも上記同様のシステムである。Flickr(写真共有サービス)のAPIを使用し、検索キーワードによって検索された写真を配置して、現在の時刻を画面に表示している。

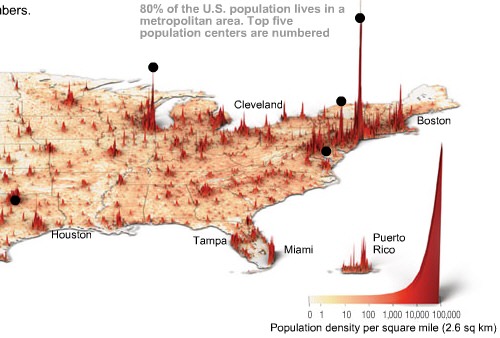
タイムマガジン誌は、アメリカの人口密度を視覚的に強調するために、マップ上にスパイク型のモチーフを使用した。どのエリアが人口密度が高いか瞬時に理解できる良い例かと思う。

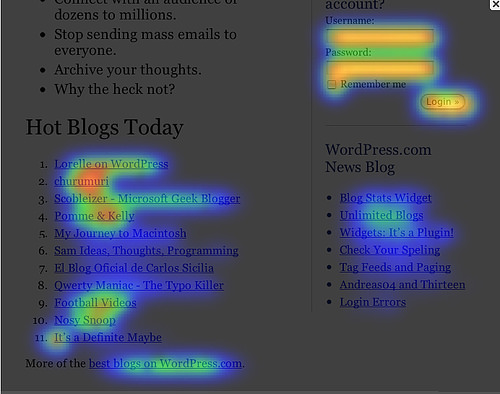
CrazyEggは、ヒートマップを使って訪問者が、そのWEBページのどの部分をクリックしたかをページ上で配色を行っている。よりクリックされた人気のあるエリアセクションは、赤系の暖色で視覚的に強調されている。クリック頻度の表現を、暖色の熱があるイメージと寒色の熱のないイメージの色彩を上手く使い分けることで、ユーザーの視覚的認知度をアップさせている。

Visualizing the Power Struggle in Wikipedia はウィキペディアで人気のある記事や検索頻度が高い記事をヒートマップで表している。頻度の高い部分を赤の暖色を使うのは良いのだが、個人的には血のイメージにも見えたりした。少し配色に気をつけた方が良いかもしれない。

Websites as graphsでは、サイトを構成するHTML要素、リンク、テーブル、divタグ、画像、フォームなど構成量をグラフィカルに表現している。上記のサイトへいくと、apple.com、yahoo.comなどのサンプルが掲載されている。この表現によって各HTML要素がどれだけ使用されているのか、構造がシンプルなのか複雑なのかが視覚的にわかりやすくなっている。

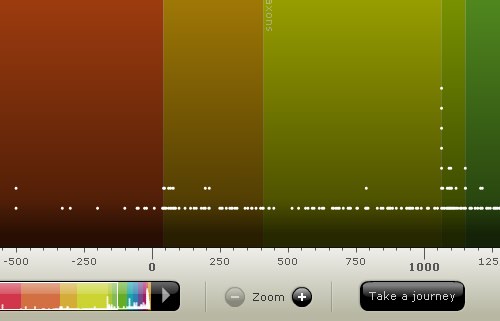
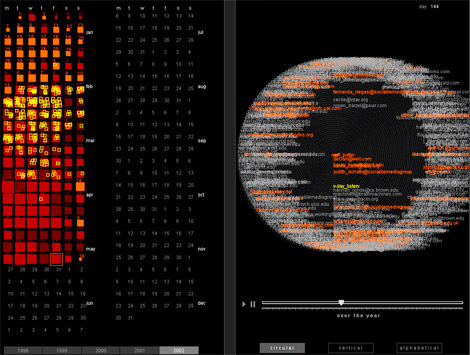
Interactive History Timelineは、英国の歴史を表現している。データブロック毎に色分けを行い、各イベントをその色分けされたブロック上に白いドットで表しています。
その年のロトの当選ナンバーの出現頻度を視覚化したグラフである。とはいえ、このグラフは明確なモノではないと説明しているので、情報の正確さにどの程度の信憑性があるかはわからない。

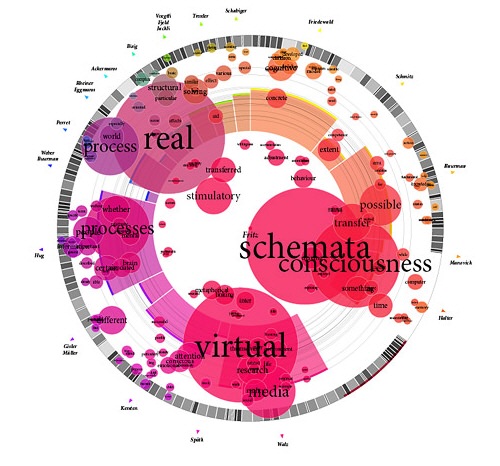
Munterbundはエッセイ本の中で、テキストの類似性をグラフィカルな表現を行っている。開発者は、魅力的なエッセイについて、何かしらのルールがあるのではないかという視点をもとにこうしたアプローチで研究しているようである。こうした分析によって、売れるエッセイの法則などが客観的に見つけることができるかもしれない。
Burst Labsは、検索キーワード(好きなアーチスト、テレビ、映画などのジャンル)から、似たものやつながりがあるものを提案するサービスである。
*残念ながらサービスは終了しているで、実際の動作が確認できない。

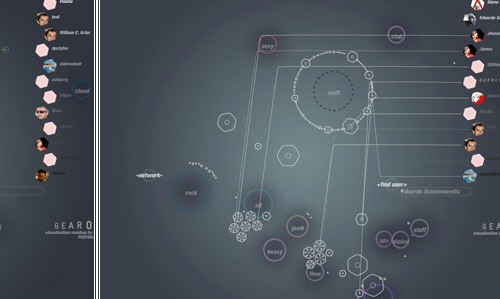
Figd’t VisualizerはSNSに近いネットワースサービスだったようです。FlickrやLastFMのタグを利用し、そのタグをマグネット的な役割とし、他のユーザーとのコネクションとして動作していたようである。写真や音楽など自分の好みでユーザーをつなげているサービスは色々とあると思う。こちらもサービスが終了したため、実際の画面での動作確認ができないのが残念である。キャプチャ画像をみる限り、視覚的にも面白い動作だったと思われる。

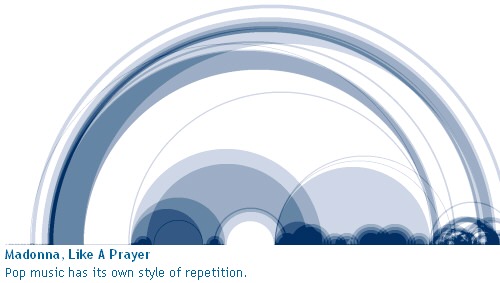
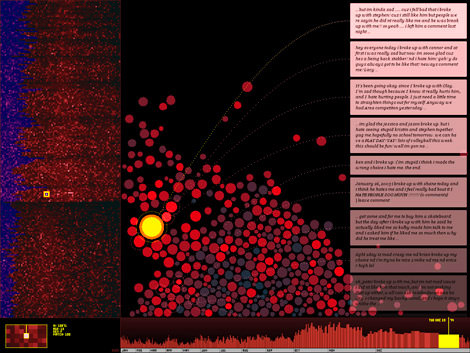
Shape Of Song 「音楽はどのように見えるのか?」その問いに対して、視覚的な表現を試したソフトウェアである。視聴者がその音楽を視覚的に見えるように、半透明のアーチ型の形を使って音楽パターンを描写している。
先に紹介したエッセイ同様、こうした視覚的に描写することで、人気の法則などのパターンなどが発見することができるかもしれない。

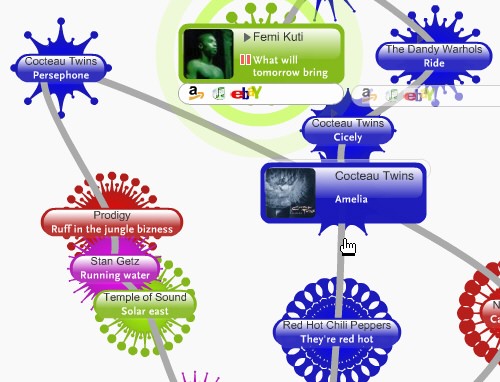
Musicovery はユーザーが聴いている音楽と類似音楽を紹介し、それをディスプレイ上で視覚的につなげていく。時間があればありとあらゆる音楽を試聴しながら、自分好みの音楽を探すことも可能かもしれない。とはいえ、忙しいこのご時世。ある程度の類似性はコンピュータに判断させ、その中から選択することで、効率的に自分好みの音楽を探すことができるようなりそうである。

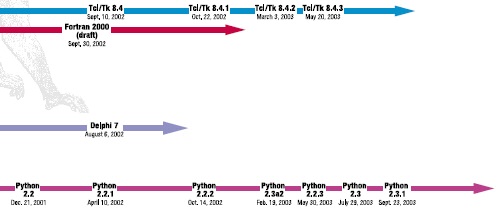
Lanuage Posterではシンプルなラインだけで十分に説明できることを、このプログラム言語のタイムラインで表現している。文字だけで時系列を表記した場合、どの言語がどの期間使われてきたか、他の言語との期間比べなど判断が難しいが、このラインの表現では一目で理解できる。

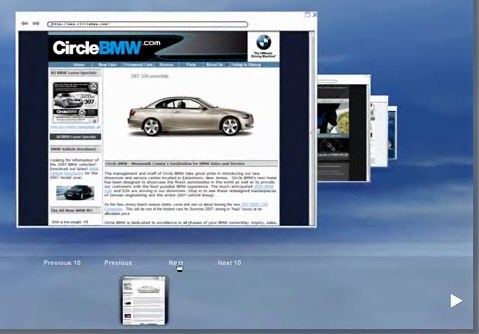
Spacetimeはキーワードから、Google、Yahoo、Flickr、eBay、画像からの検索結果を3D空間的に表示をしている。AppleのMacOSを使用しているなら、このインターフェースは馴染みがあるかもしれない。残念ながら、日本語(2バイト文字)の対応は行っていないようだ。

UBrowserはOpenGLを使用し、WEBページを幾何学的な形状にするレンダリングツール。

このプロジェクトでは、データビジュアライズ化で最も美しい表現を紹介している。すでにこのギャラリーには、450点以上もの作品(データ)がエントリーをしている。
Infosthetics: the beauty of data visualizationのブログの著者によると、こうしたデータのビジュアライズ化は次世代の新しい芸術分野になりえるとまで言っています。それほど、このデータのビジュアル化はただ単に視認性をアップさせているだけでなく、芸術と思われるほどそれぞれの作品は素晴らしいです。



16 Awesome Data Visualization Tools
こちらには、ビジュアル化するツールアプリが16個紹介されています。
味気のないコンテンツもこうしたビジュアル化を行うことで、ユーザーの注意を惹き、視認性をあげ、短時間で理解できるモノとなりえます。
たしかに、ここまでのビジュアルをマニュアル的に制作するには、工数がかかってしまい、その費用対効果が悪いという意見もあるかと思います。今回紹介したものはかなり手の込んだものが多かったです。但し、実際の制作でも簡易的な作図にこうした視点を取り入れるという内容もあり、面白いイメージが出来上がるのではないでしょうか。
そしてユーザーにとって「わかりやすい!」と思われるコンテンツをどんどん提供するべきだと思います。