【目次】
- アニメーションスタジオ
- Web制作
- カード決算サービス
- カスタマーサポートサービス
- Eコマース構築ソフトウェア
- POSソリューション(会計アプリ)
- デジタルマーケティング
- ユーザー広告マッチングサービス
- オンラインアカウンティング
- ブランディング
- まとめ
1. アニメーションスタジオ
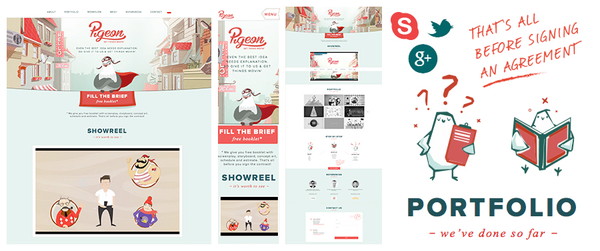
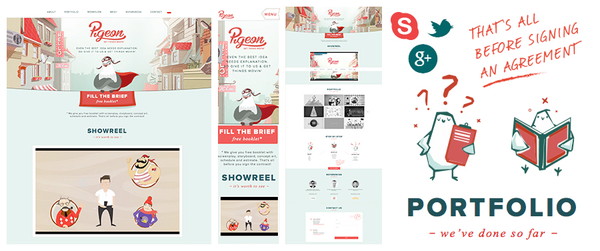
 Studio Pigeon
Studio Pigeon
Good Design Points
- 完全なレスポンシブデザインと最適なユーザーエクスペリエンス仕様。
- 1ページで構成され、ナビゲーションはアンカーリンクとしての機能。
- 長いページ構成のため、スクロール動作が必要。ただし、スクロールをしても飽きさせないようなデザイン構成の工夫(コンテンツ間のスペースの取り方、コンテンツの内容を何度も際立たせて、飽きさせない)がある。
- ユーザーインターフェースは、ユーザーのアクションを最小限に抑えている。
- 画像のように見えるフォントだが、すべてデバイスフォントで形成されている。以前は、フォントデータの呼び出し速度の問題や技術的な部分で難しかったが、最近では、回線速度と技術の発達により、デザイン的なデバイスフォントを表示することが可能となっている。
- 様々なソーシャルメディア(Vimeo、Twitter、Facebook、Googleplus、Behance、Skype)を運用している。
2. Web制作
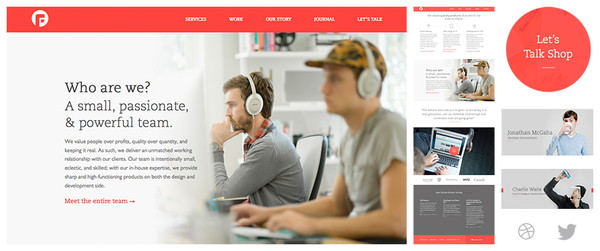
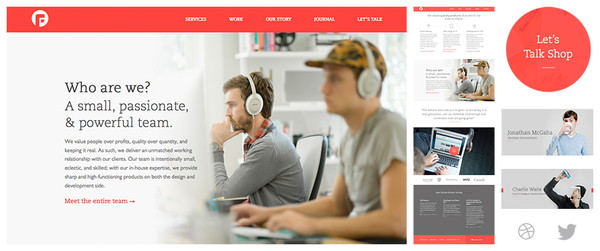
 Focus Lab, LLC
Focus Lab, LLC
Good Design Points
- 色数をできるだけ減らした配色構成。
- 長いページ構成のため、スクロール動作が必要。
- レスポンシブデザインと最適なユーザーエクスペリエンス仕様。
- 文章の区切りを短く、読みやすくしている。具体的には、ページの横幅いっぱいに文章を表記するのではなく、1ページ内を2~3コラムにわけて、文章を表記。1コラムは、幅140~200px程度に納めている。
- 1文章は250文字以下。ツイッタージェネレーションに合わせた表記方法ともいえる。
- ボタンをボックス的な囲み表現ではなく、テキストアニメーションの組み合わせで表現している。
- キービジュアルエリアに組み込まれたグローバルナビゲーションが、スクロールによって固定ナビゲーションへ自然に変化する。
- 親近感が出るような文言表記。例えば「お問い合わせ」という表記ではなく「まずは話しましょう」という表現。
- 写真はストックフォトを使用せずに、すべて、実在するスタッフを撮影し、その写真を使用している。
- 働いているスタッフのFacebookなどのソーシャルメディアも掲載し、どんな人が働いているのか、イメージしやすい。
3. カード決算サービス
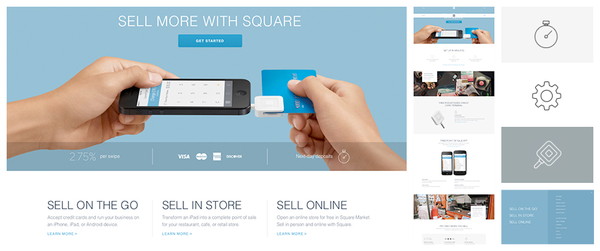
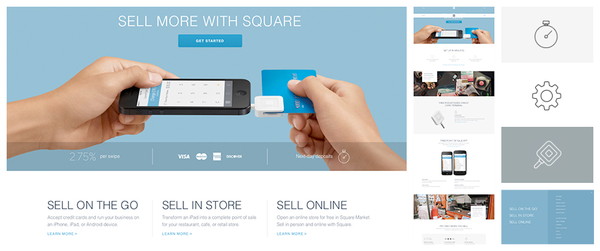
 Square
Square
Good Design Points
- 色数をできるだけ減らした配色構成。
- フラットデザイン。
- 長いページ構成のため、スクロール動作が必要。
- 文章を区切りを短く、読みやすくする。文章の内容もできるだけ、短くする。
- キービジュアルエリアをできるだけ大きい領域にしている。
- オリジナルで撮影されたクオリティーの高い写真を使用。ストックフォトは使用していない。
4. カスタマーサポートサービス
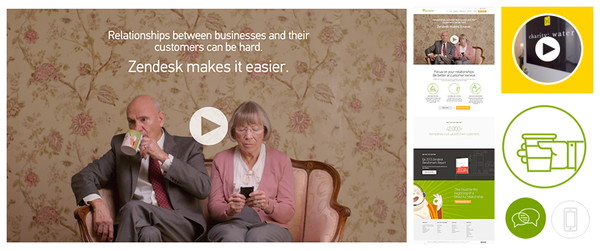
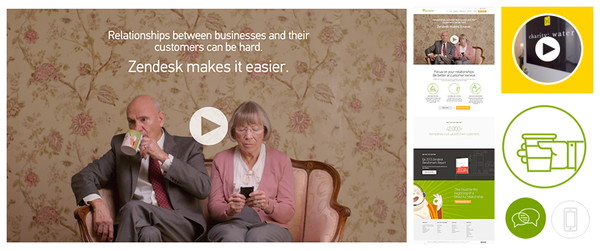
 Zendesk
Zendesk
Good Design Points
- 画面をスクロールすることで、ページ内のコンテンツがアニメーション動作するため、自然とコンテンツに注目するようになる。
- テキストでなく、動画をメインとしている。
- キービジュアルエリアに動画を採用する。会社やプロダクトについて、テキストや写真イメージでは伝わりづらい部分を動画でわかりやすく説明している。
- ナビゲーションはポップアップ。必要なときにいつでも呼び出せるような仕様。
- 文書表現も親近感がわくような表現方法にしている。
- クオリティの高い写真を採用する。内容によって写真掲載が難しい場合は、クオリティの高いイラストを掲載している。
5. Eコマース構築ソフトウェア
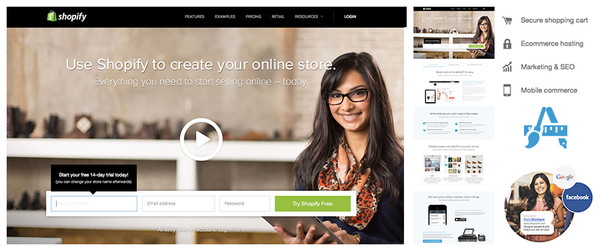
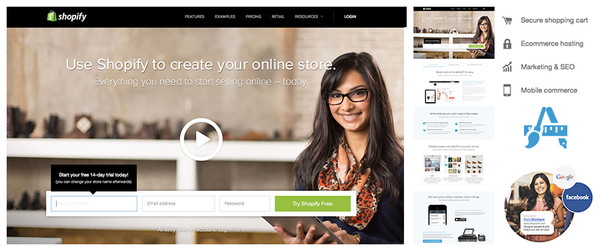
 Shopify
Shopify
Good Design Points
- 十分なホワイトスペースを使い、スタイリッシュなデザイン。テキストも2~3コラムの小ブロックにわけ、読みやすくする工夫をしている。
- キービジュアルエリアの領域を広くとり、動画コンテンツを採用。
- ヘッダーのデザインは、大小のサイズ変化と太字のみで行い、アイコンやボックス等の装飾は行っていない。さらに、ヘッダーはh1~h3までの範囲とし、h4以降のヘッダースタイルは使用していない。
- h1はページトップの上部で小さいテキストでの表示ではなく、ページ上、何度もh1のタイトルとして表示している。
- クオリティの高い写真とイラストを掲載している。
6. POSソリューション(会計アプリ)
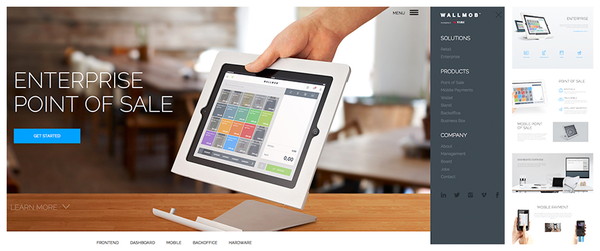
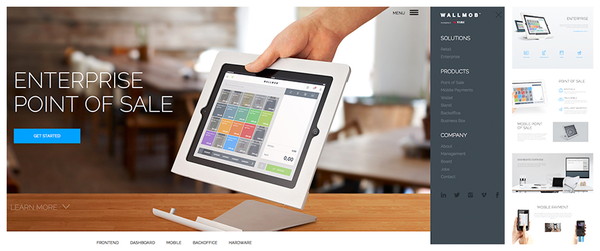
 Wallmob(現在リンク切れ)
Wallmob(現在リンク切れ)
Good Design Points
- グローバルナビゲーションは閉じられた状態のアイコン表示とし、アイコンをクリックすることで、グローバルナビゲーションが出現する。この動作仕様は、スマフォでも同じ。
- グローバルナビゲーションの位置は固定のため、画面をスクロールしても同じの位置に表示される。
- ボタンデザインは、ボックスで囲まれたボタンらしいボタンではなく、まるでテキストリンクのようなデザインにし、スマートでスタイリッシュな表現にしている。
- ヘッダーの種類は最小限にとどめ、デザインもサイズ違いだけの表現。囲み装飾、アイコン付き装飾、アンダーライン装飾など、複雑なデザインは行っていない。
- 数多くのソーシャルメディア(LinkedIn、Twitter、Instagram、Vimeo、Facebook、Googleplus)を運用している。
7. デジタルマーケティング
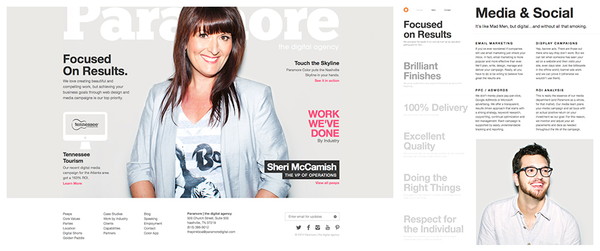
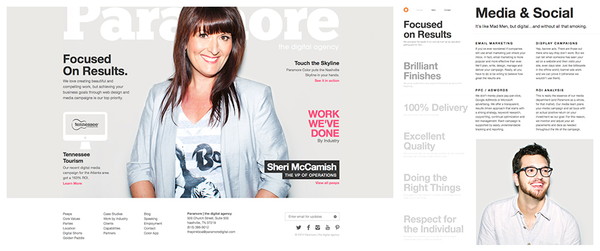
 Paramore(現在リンク切れ)
Paramore(現在リンク切れ)
Good Design Points
- 完全なレスポンシブデザインと最適なユーザーエクスペリエンス仕様。
- まるで雑誌のようなページデザイン。リロードする度に、トップのモデルが入れ替わる。モデルはこの会社のスタッフ。
- 文字に対して、囲み、アンダーラインなどのデザイン装飾を行わず、タイポグラフィックのみで、ページのデザイン構成を行っている。
- 会社への親近感を抱かせるため、働くスタッフの写真、オフィスの写真を大きく表示している。
- 写真もストックフォトは使用せずに、オリジナルの写真を使用している。写真のクオリティーも高い。
8. ユーザー広告マッチングサービス
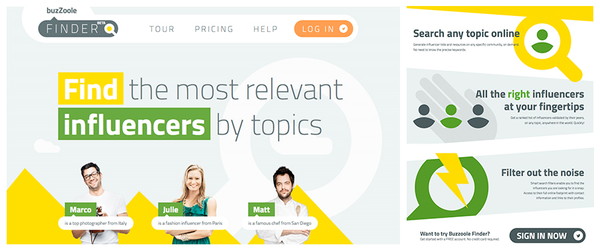
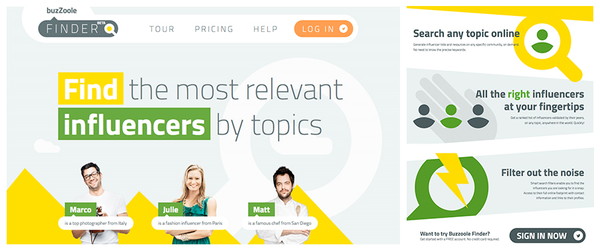
 Buzzoole Finder
Buzzoole Finder
Good Design Points
- イラストをベースとしたサイト。写真では表現しづらい場合に参考にできる。
- ボタンサイズをかなり大きく掲載している。太字で大きいサイズのフォントに合わせ、わかりやすく、読みやすいボタンになっている。
- 「押せる」エリアが、どこかをしっかりと表現している。
9. オンラインアカウンティング
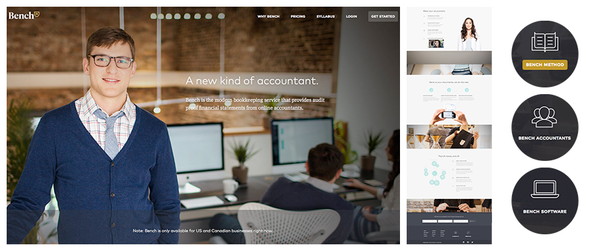
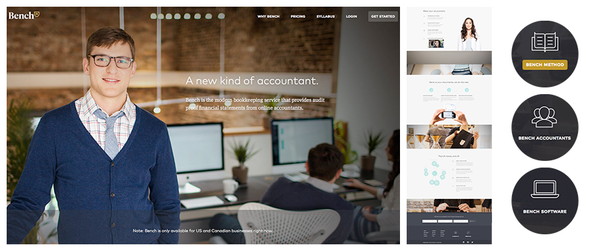
 Bench
Bench
Good Design Points
- 完全なレスポンシブデザインと最適なユーザーエクスペリエンス仕様。
- 写真もストックフォトは使用せずに、この会社独自の写真を撮影・掲載している。写真のクオリティーも高い。
- 写真の主となるエリアはフォーカスがある状態にし、バックグランドはボカす。そのボケたエリアに文章でメッセージを掲載する。文章は短く、わかりやすい内容にしている。
- 写真を暗いトーンにし、白文字や、白ラインのイラストを表記する。
- 平面的なアイコンデザインを採用。
- ホワイトスペースを十分に使い、アクションボタンはなるべく大きく扱うことで、ボタンからのページ遷移をわかりやすくする。
10. ブランディング
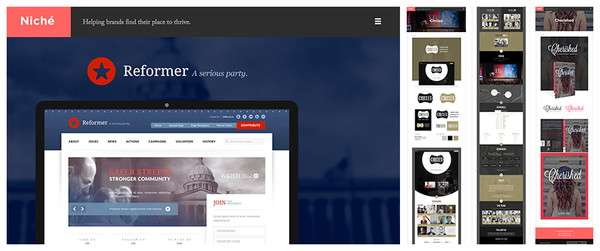
 Niche Creative(現在リンク切れ)
Niche Creative(現在リンク切れ)
Good Design Points
- シンプルなレイアウト構造
- 会社説明、メッセージなどをトップページに掲載せず、「導入事例」を全面に掲載している。
- 導入事例は掲載しているだけでなく、事例紹介の中で、自社の強みを表記し、うまくアピールしている。
- 導入事例を見せたあと、お問い合わせへの導線設計がある。
- グローバルナビゲーションは閉じられた状態のアイコン表示とし、アイコンをクリックすることでグローバルナビゲーションが表示される。この動作仕様は、スマフォでも同じ。
11. まとめ
1.デザイン構造はシンプルに
マルチデバイス(スマフォ、タブレット)対応のため、レスポンシブを採用したサイトが多くみられた。そのため、レイアウト構造をできるだけシンプルにする必要がある。
コンテンツそのものには、ムダな装飾を行わない。ヘッダーやテキストコンテンツに対しても、囲み装飾、アンダーライン装飾、背景装飾、インデントアイコン装飾などのデザイン装飾は極力行わない。
ユーザーのアクションを最小限にとどめるため、ムダなアクションはできるだけ起こさせないようにしている。
2.素材コンテンツのクオリティは高くする
ストックフォト(誰でも購入できる写真)ではなく、オリジナルで撮影を行う傾向が多い。写真自体のクオリティも高く、ページ内でも大きく取り扱っている。
写真では難しい表現を、オリジナル性の高いクオリティのイラストレーションで表現することが多い。まるで、雑誌を見ているようである。
3.文章は短く、親近感がわくようにする
1コラムでページ横幅いっぱいの文書表記ではなく、2~3コラムにわけることで、読みやすさを追求する。文章もできるだけ短い文章にまとめる。文章内容も親近感のわくような表現にしてある。
4.動画で、わかりやすく伝える
事業やサービスをわかりやすく伝えるため、動画を掲載するサイトが多く見られた。文章や写真では伝わりづらい部分でも、動画を使用することで理解してもらいたい内容を的確に伝えることができる。
5.ソーシャルメディアからアクセスしやすくする
多くのソーシャルメディアを運用し、どのメディアからでも、コンタクト/アクセスできる環境を整えている。
5つのポイントは、Webサイトを見る側にとって必要最低限の内容を、わかりやすく表現すること。つまり、「伝わるデザイン」であることを目指しているといえる。
<執筆者:Davydova Natalia>
ガイアックスではBtoBに特化したWeb制作・運用支援をご提供しています。見込み顧客を獲得するWebサイト制作・リニューアルについてお気軽にお問い合わせください。