【目次】
- タイトルと本文にメリハリをつける
- 整列方法を統一させる
- 関連する要素はまとめる
- 余白を空ける
- クリックさせるものは、他と差別化させる
- 色は何色も使わない
- 図版を挿入する
- 最後に
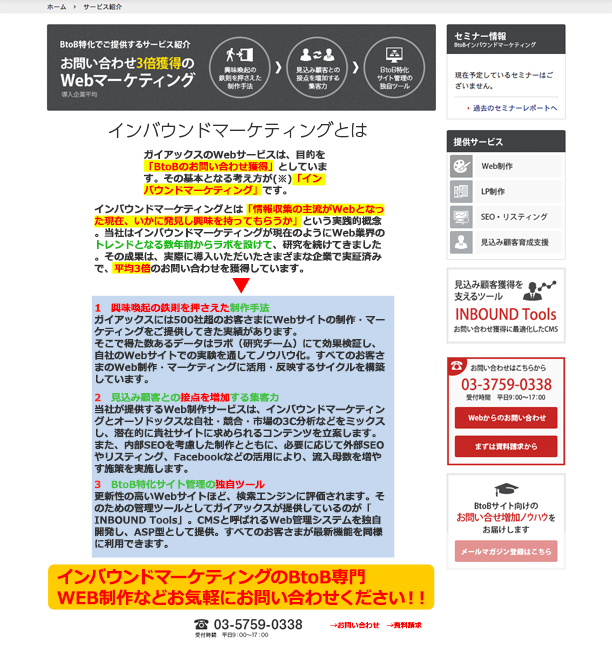
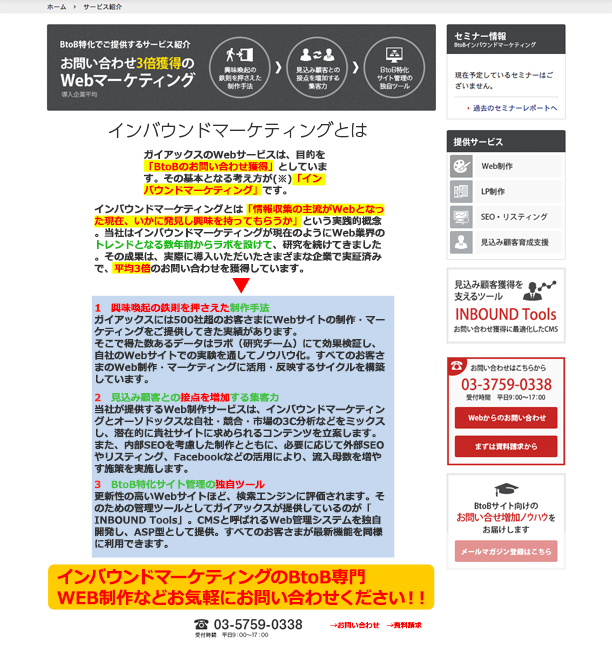
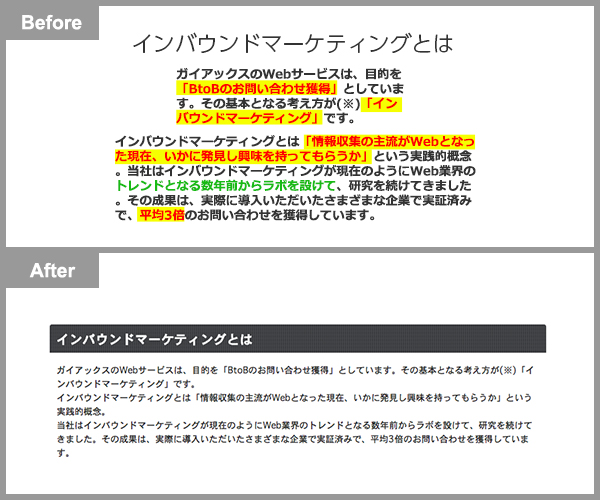
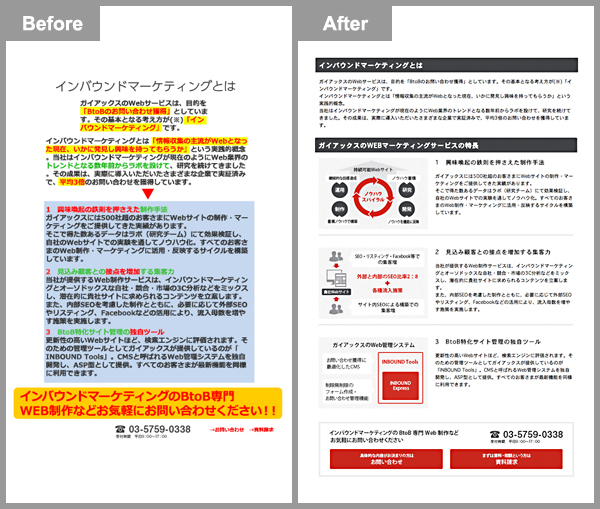
【Before】

【After】

どこが変わったかお気づきでしょうか?
Afterのデザインでは、この7つのポイントを取り入れてデザインされています。
1.タイトルと本文にメリハリをつける

Beforeは、テキストが読みづらいですよね。
強調したい部分が沢山ありすぎて、パッと見て、何処を読んでいいかが分かりません。
テキストに装飾を加えて、文字が読みづらくなってしまっては、せっかくの装飾が逆効果です。
「インバウンドマーケティングとは」の箇所、この文章の見出しです。ここを一番強調することで、読み手にグッと内容を伝えることができます。
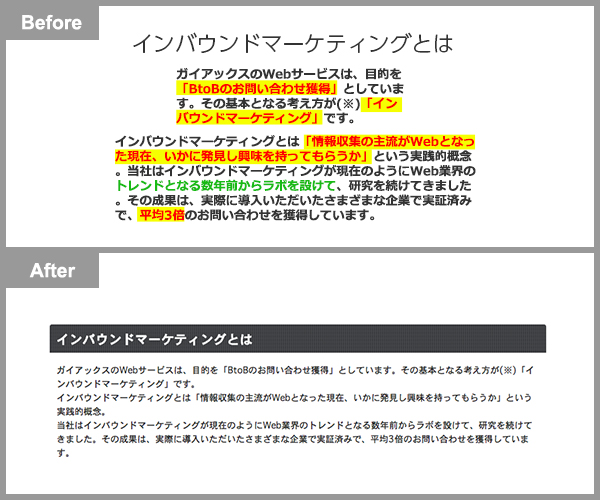
2.整列方法を統一させる
1の画像のBeforeでは、テキストが「センター揃え」「左揃え」とバラバラに記述されていて、空白部分が階段の段差のようになってしまい、正直見にくいですよね。
テキストは、After(この場合は左揃え)のように揃え方を統一して、見せてあげましょう。
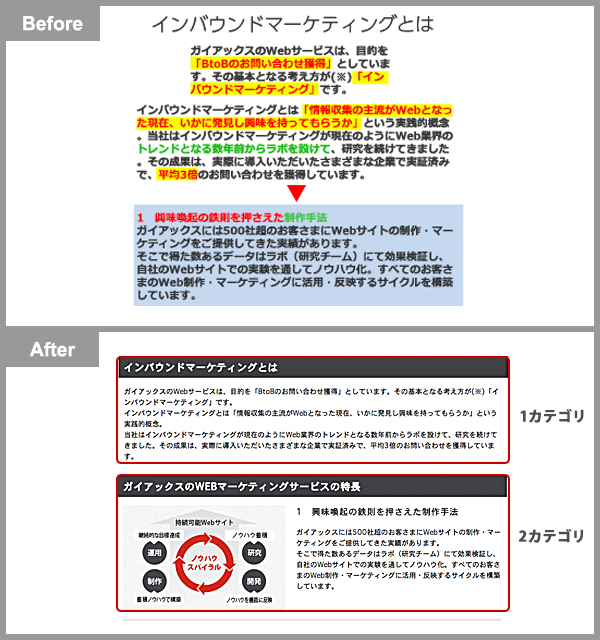
3.関連する要素はまとめる

Beforeでは、1ページにテキストが長く書かれています。
テキストがここまで長く書いてあると、読む気が失せてしまいますよね?
同じ内容の物は1カテゴリーとしてまとめて、それに対してタイトルをつけていきましょう。
カテゴリーごとに区切って見せると、相手を疲れさせずに、読みやすいテキストにすることができます。
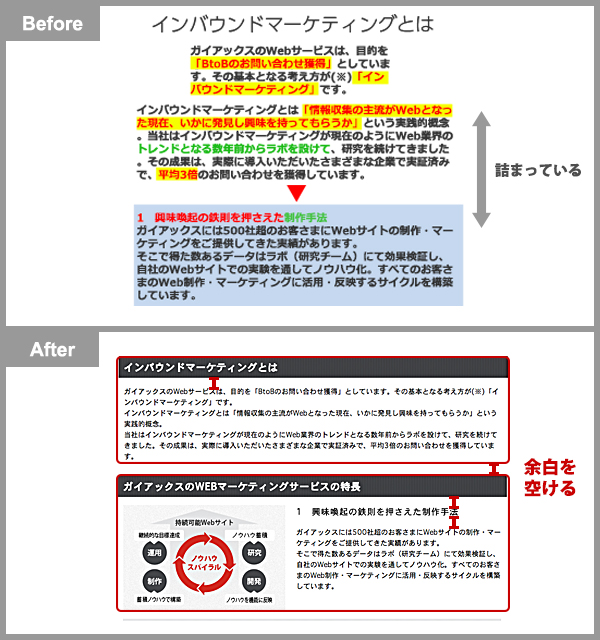
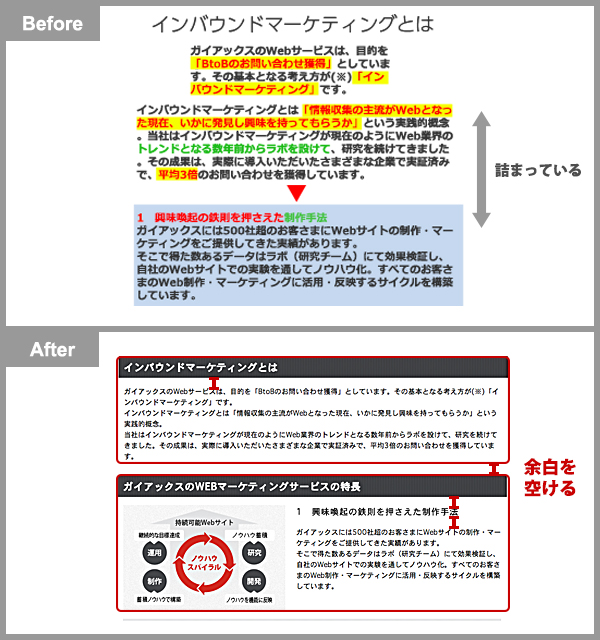
4.余白を空ける

Beforeでは、まったく文字と文字の間に余白が入っていないため、文字が詰まっている印象を受けるかと思います。
3番で同じ要素ごとにカテゴリーにまとめると言いましたが、そのカテゴリーに対して、上下左右の余白をいれてあげましょう。
余白を入れてあげることによって、カテゴリー1つ1つがもっと読みやすくなります。最近では、余白を多めに空けているサイトが多いです。思いきり余白を空けてみましょう!
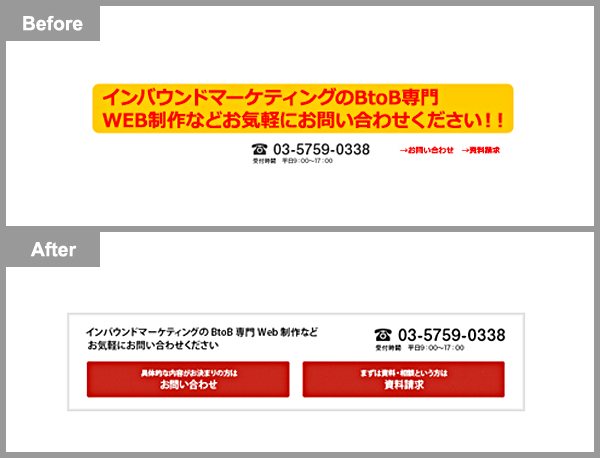
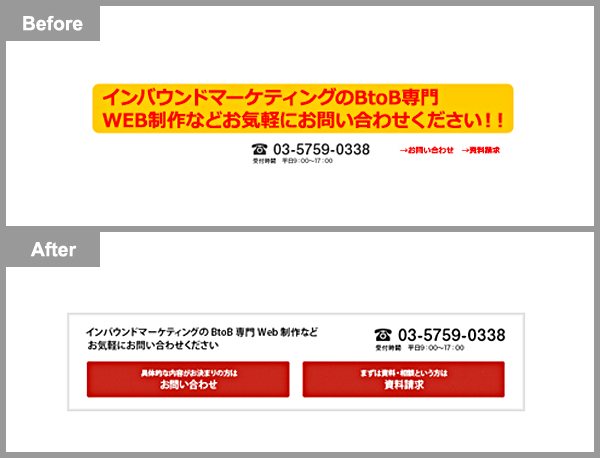
5.クリックさせるものは、他と差別化させる

Beforeでは、「お問い合わせ」「資料請求」へのリンクは、テキストリンクで違うページに飛ぶようにしています。これだと、全てがテキストベースになっているため、1番に押してもらいたい<お問い合わせ>と<資料請求>のリンクを見落とされてしまうかもしれません。
一方、Afterでは、赤い四角の中に<お問い合わせ>と<資料請求>の部分がボタンとなっており、より視認性が高くなっているのがお分かりになると思います。
お問い合わせのページに飛ぶリンクは、最も相手に気づいてもらいたい場所なので、“押せる”ことがわかるデザインにしましょう!
6.色は何色も使わない

Beforeは全体的に、色と色が重なっていたり、何種類も色を使用していたりと、とても読みづらいです。
Afterは、
1番目立たせる色・・・赤
2番目に目立たせる色・・・濃いグレー
サブカラー・・・薄いグレー
と3色ほどに色が決められており、まとまり感があります。
デザインをする際には、【1番目立たせる色】【2番目に目立たせる色】【サブカラー】と3色ほどの色を決めて、それぞれ意味にあったものに配色をしていきましょう。
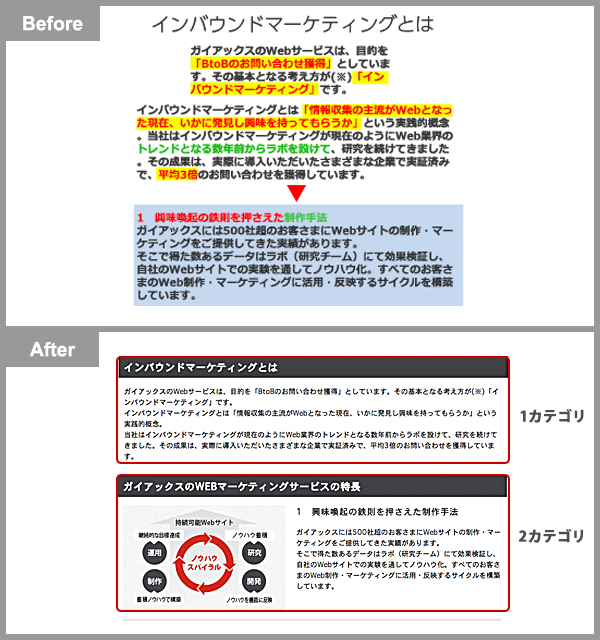
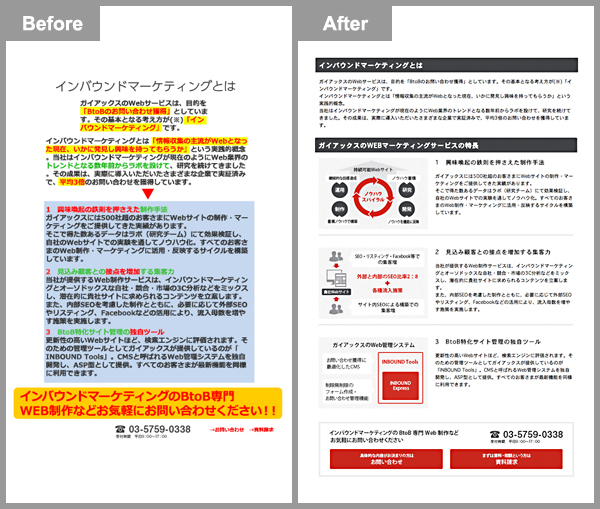
7.図版を挿入する
6の画像のBeforeのようにテキストばかりだと、相手にもなかなか内容を理解してもらえません。
Afterのように説明文の隣に図版を入れてあげましょう。
図を入れることにより、親切に相手に説明することができ、更によりわかりやすいものになるかと思います。
最後に
いかがでしょうか?この7つのポイントを押さえるだけで、グンと初心者とは思えないデザインに近づけることができます!このポイントを意識しながら、普段の資料作りにも取り入れてみてください。