1.サイボウズLive

ユーザーの悩みを解決させるバナー。個性的なイラストが印象強く、コントラストが高い色彩が目に入り込みやすい。
2.ADEBiS

「導入実績7,000件超&シェアNo1」というキャッチコピーにパワーを感じクリックしたくなる。
3.くらまね for AWS

一瞬、なぜキリン?!と一見楽しい印象で閲覧者の興味を引く
4.CREATIVE SURVEY

黒と白の一見シンプルなデザイン。少し怖くも見える女性に刺激を受ける。
5.sales force

文字だけのシンプルなバナーだが、目に飛び込む「2分でわかる!」というキャッチコピーに本当に!?とクリックしたくなる。
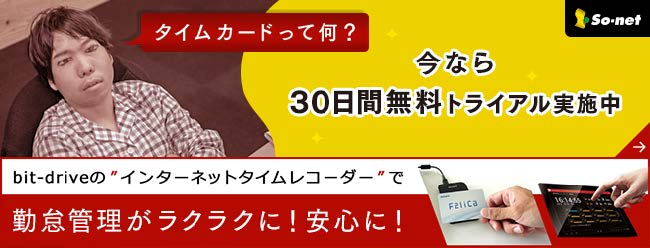
6.bit-drive

どうしても、背景のモデルに目がいってしまう・・・!「何だろう?」と押さずにはいられない面白いバナー。
7.カラーミーショップ

パステル調の色彩と猫の絵が可愛らしく、この先のページもつい見たくなる。
8.monipla

一見細かい文字が多いが、単色で作られているのでシンプルにまとまっている。
9.WADAX

365日無料で電話サポートというキャッチコピーが閲覧者に安心感を持たせる。
10.AIアナリスト

疑問形のキャッチコピーがアクセス解析に困っている人にはグサっとくるバナー。
11.PHP Ninja

「爆速」というキャッチコピーとフォントに、本当に速さを感じさせられる。思わず、この速さを体感したくなる。
12.NIFTY Cloud

緑色のボタンが強調されていて、クリックしたくなる。実績と初期費用0円にメリットを感じやすい。
13.Adobe Creative Cloud

重みのあるキャッチコピー。ぴったりなシチュエーションのターゲットへのせめてもの助け綱になる。
14.ecbeing

「オムニチャネル」という注目ワードで売上UPを狙いたいターゲット層に興味を与える。イラストはネットとリアル店舗をうまく運用できるイメージを沸かせる。
15.Growth Message

伝えたい情報をイラストにしてコンパクトにまとめているバナー。青枠がバナーを強調させる。
16.Qiita:Team

ソフト名だけを中心に記載したシンプルなデザイン。可愛らしいデザインと情報量の少なさが閲覧者の興味をそそる。
17.Microsoft

顧客を理解したユーザー視点の質問がクリック率を上げる。クエスチョンマークを強調させているのがユーザーの目を引く。

「安くて速いDBをお探しですか?」と書いてあるだけだが、全体的な文字の大きさDBを強調させている部分、配色など絶妙だ。
18.ショップサーブ

質問形式で閲覧者の興味を喚起する。
19.GMOアプリクラウド

クリックボタンもなく、アイコンとキャッチコピーのみのシンプルなバナー広告だが、イメージのみで補ってまとまっている。
20.DIGUARD

アニメーションgifで動きがあるので閲覧者にインパクトを与える。一番伝えたい箇所に動きを入れている。
21.ALTUS

特定のターゲットの悩みの原因を載せ解決できると連想させる、疑問形バナー。

なにがすごいか、協調したい部分に手書きフォントを使用し、言い方も「だって~だもん」と工夫されている。閲覧者の目を引くバナーになっている。

価格を大きくさせて、お得さを出し、¥~/で囲むことでキャッチコピーを強調させている。
22.さくらのレンタルサーバ

キャッチコピーの中に数字を入れて強調し、クリック率向上に繋げている。数字の大きさですぐにバナーが目に飛び込んでくる。
23.WPXレンタルサーバー

こちらも数字が目に飛び込んでくる。さらに画像が切り替わり、製品のメリットが箇条書きで表示され読まずにはいられない。
24.PATROLCLARICE

「詳しくはこちら」というボタンがバナー幅全体を使い強調されている。
25.kintone

疑問を解決させるデザインと、30日間無料お試しができる!という強力なオファーが他の広告との差別化になっている。

ユーザーが実際に想像しやすくなっているイメージを使用して共感を呼ぶ。よくある悩みを解決できるような想像をさせ、クリック率を上げる。
26.AWS – Amazon Web Services

こちらのバナーも1年間無料枠というキャッチコッピ―が強調され、ユーザーにとってメリットを感じさせる広告になっている。
27.FutureStage

雲の背景とクラウドがマッチしていて、左上にタイトル、右下にボタンと閲覧者が見やすいデザイン構成になっている。
28.弥生

芸能人を使用してクリック率を上げる。人物が閲覧者に呼びかけているように見える。
29.Cloudn

背景で中央の文字が強調され、「60万円無料」と「データー転送料」目に飛び込んでくる。
ユーザーにメリットがあり試したくなる。
30.Google Cloud Platform

グーグルのデジタル感が一目で感じられる背景と無駄がないシンプルなデザイン。
31.SketchPage

画像が、数多くのことをできるように連想させる。イラストで情報量を減らしている。ボタンの色が明るく強調されている。
まとめ
いかがでしたでしょうか。 BtoB向けバナー広告というと、保守的なデザインが多いと思いきや、意外にもコミカルでユーモラスな表現も多くみられますね。デザインが必要という敷居の高さもあり、ついPDCAを怠りがちなバナー広告ですが、この機会にぜひ、さまざまなデザインパターンを展開し、ROIの向上を試みてはいかがでしょうか。