BtoB企業のインバウンドマーケティング実践において、デザインは重要な要素の一つです。優れたコンテンツを作成し、SEOやソーシャルメディアを活用したとしても、訪れたWebサイトのデザイン次第ではユーザのモチベーションは低下してしまいます。
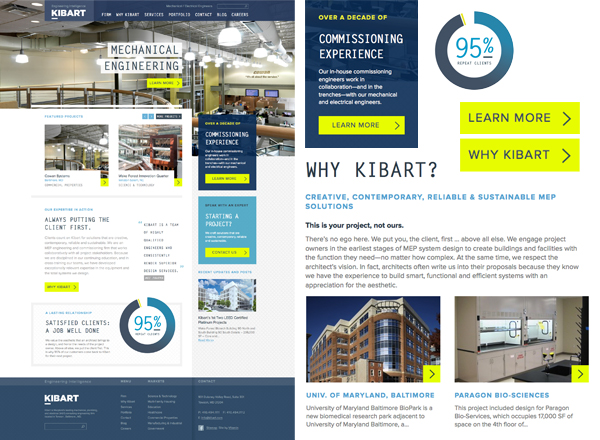
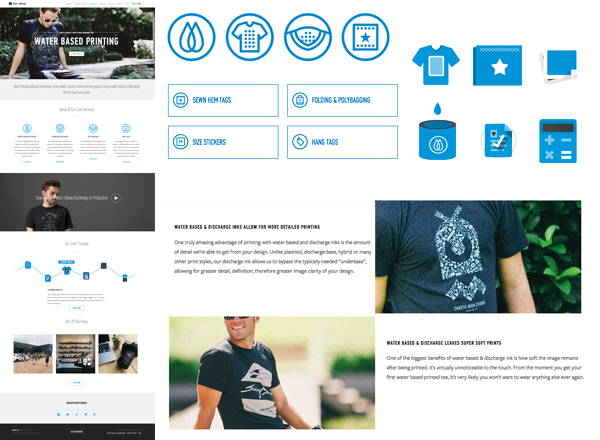
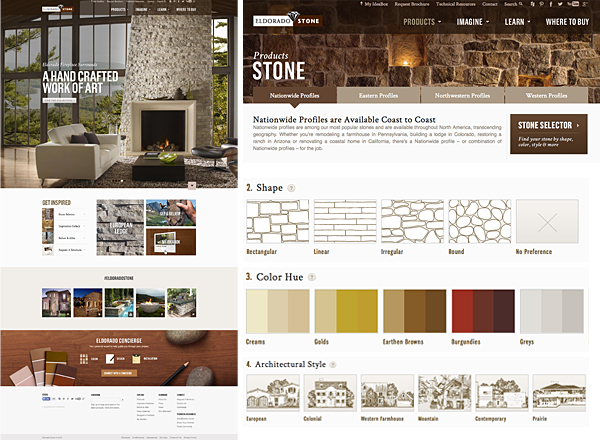
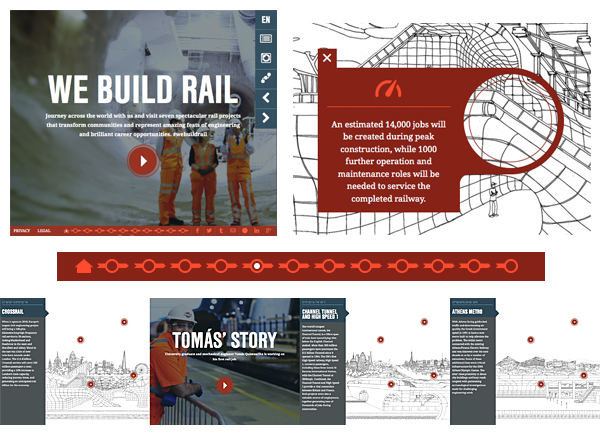
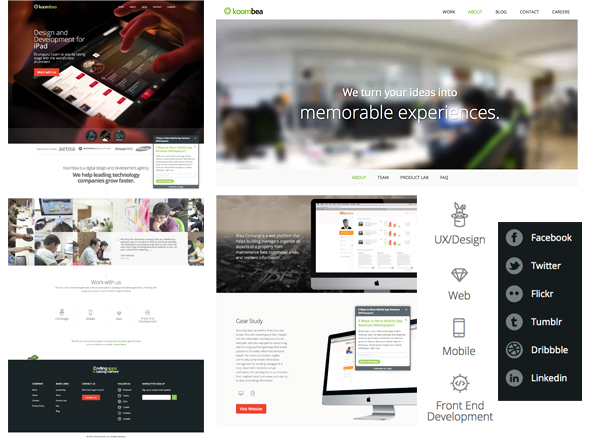
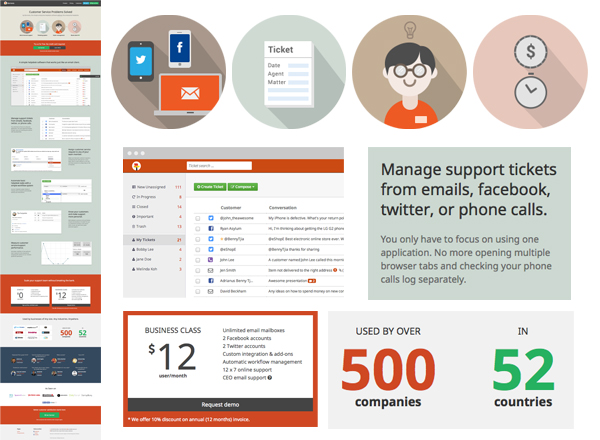
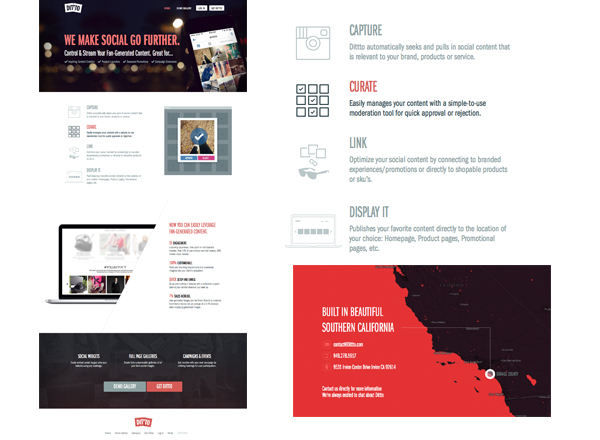
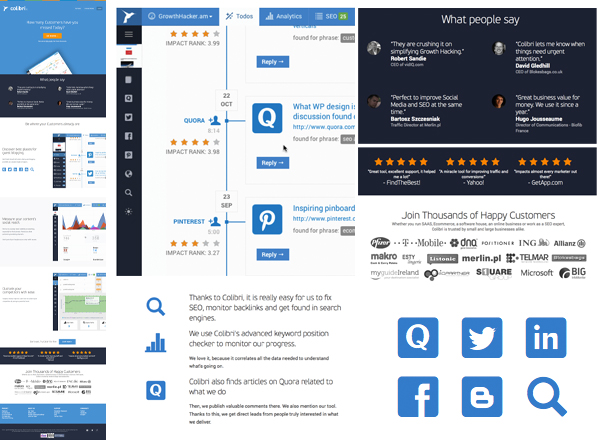
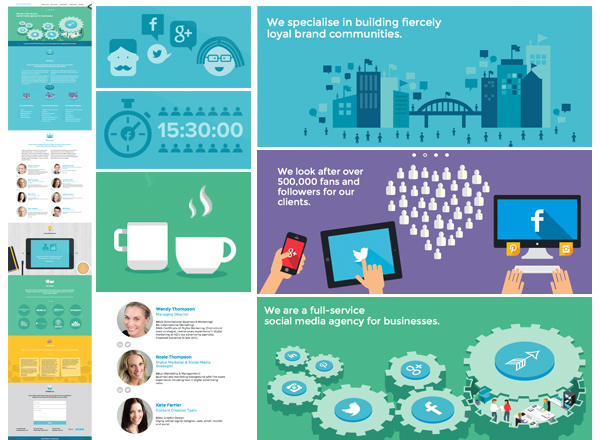
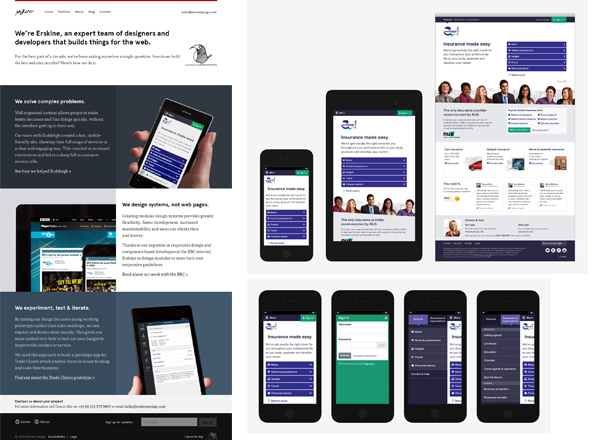
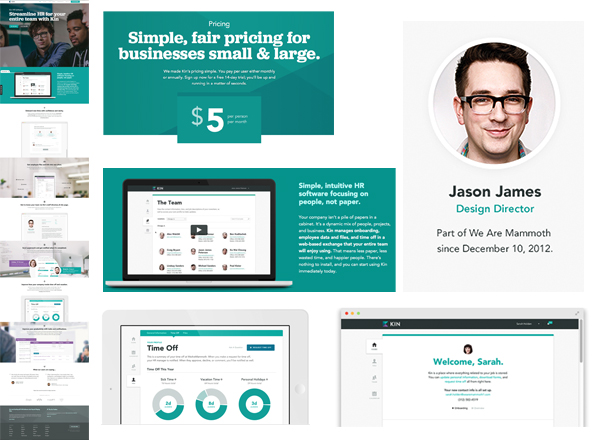
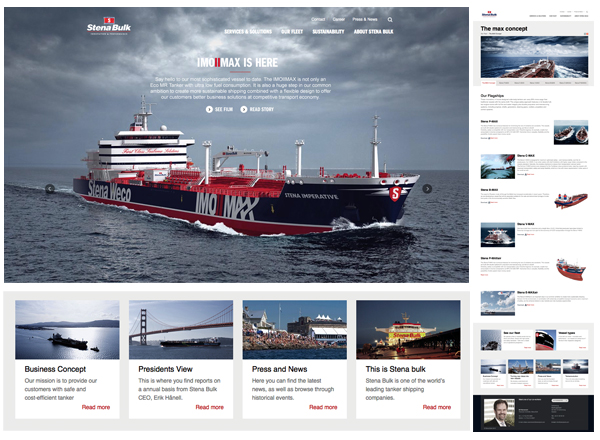
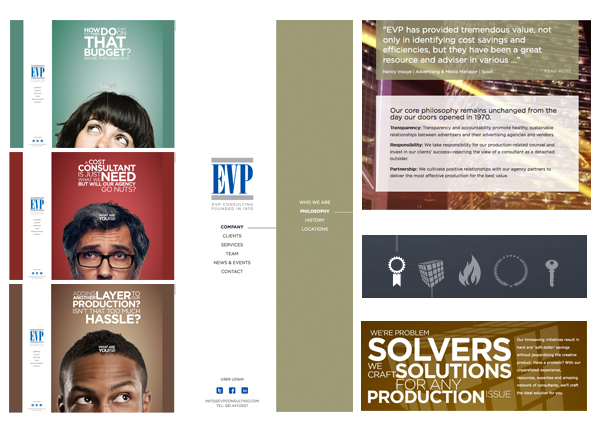
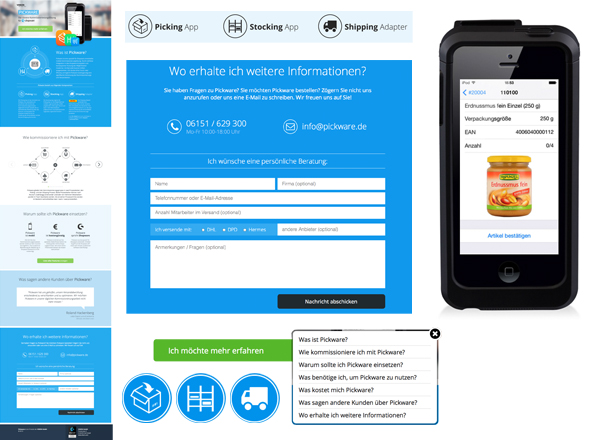
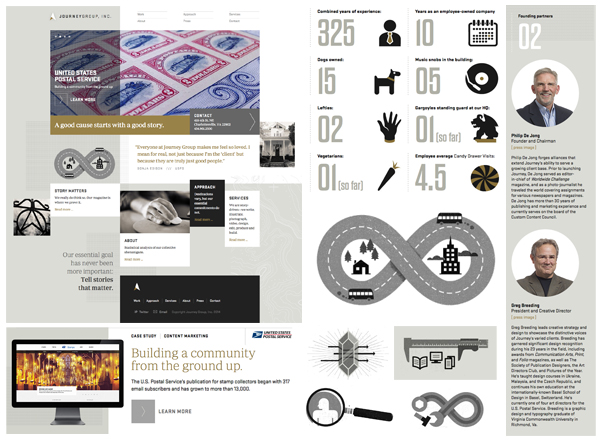
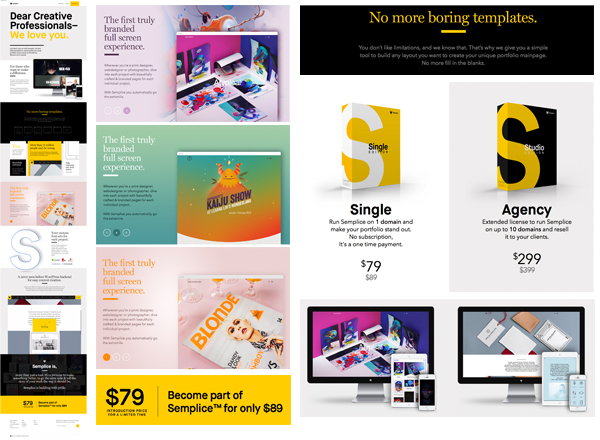
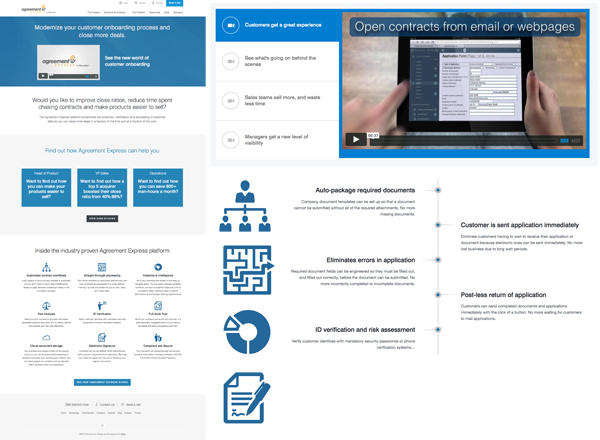
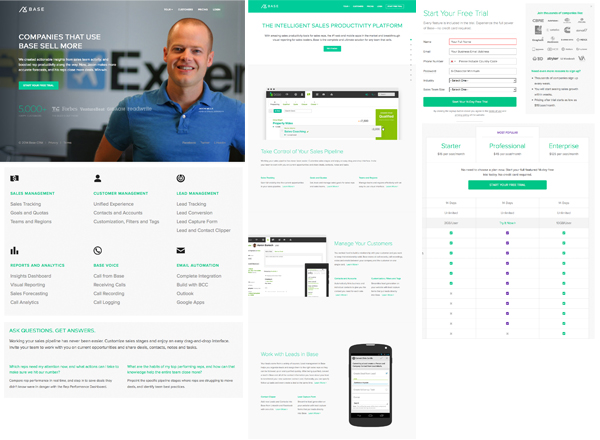
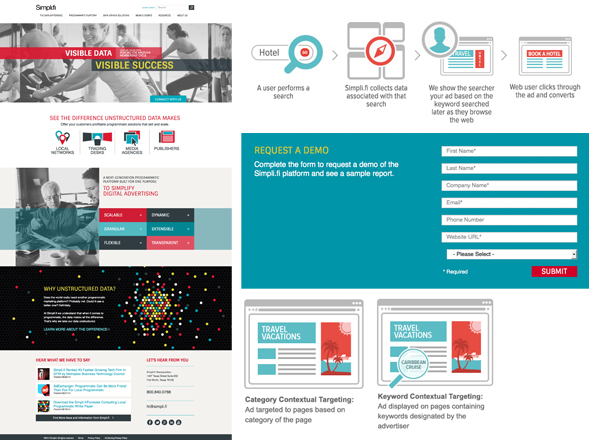
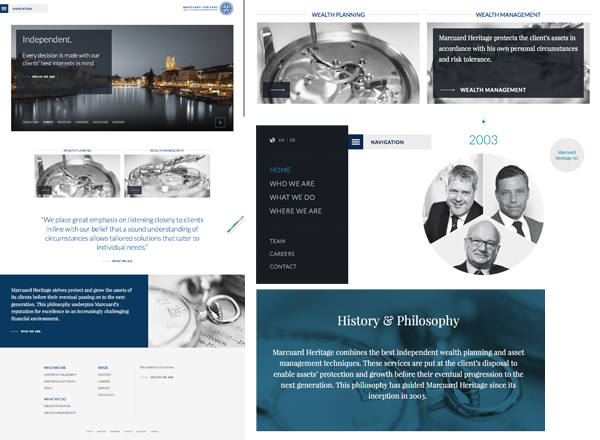
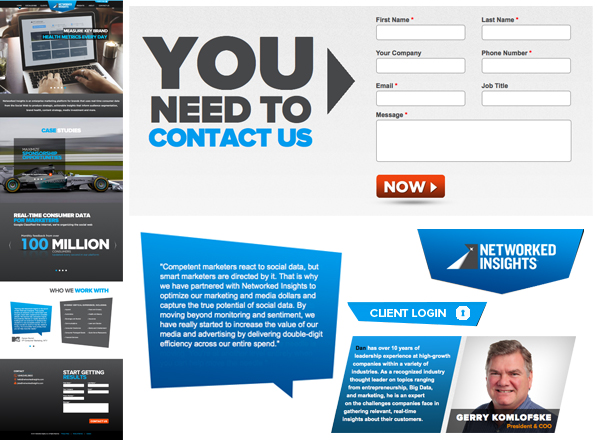
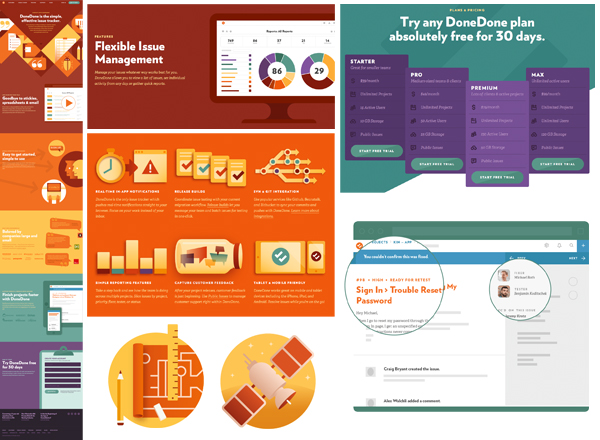
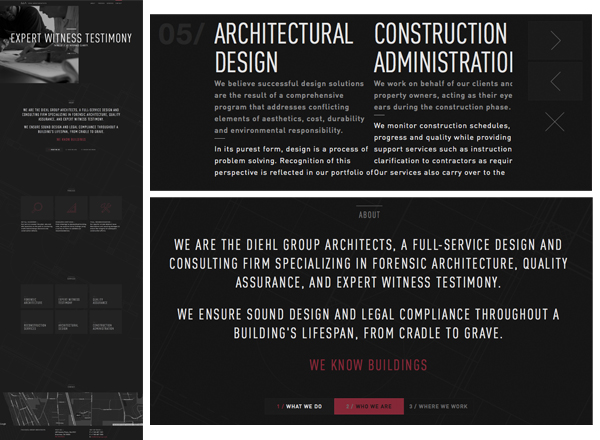
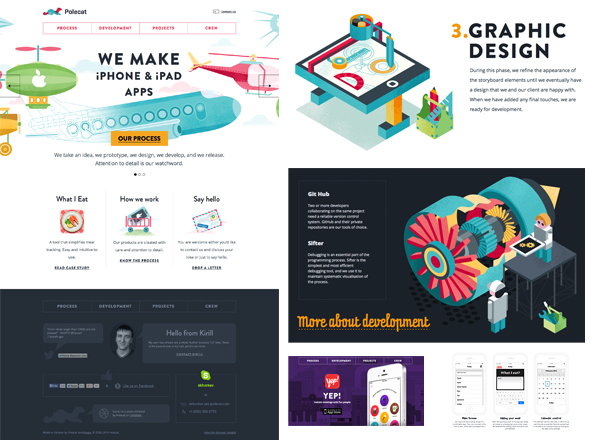
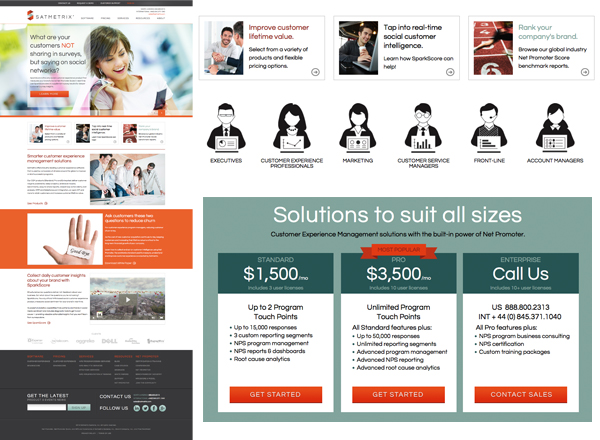
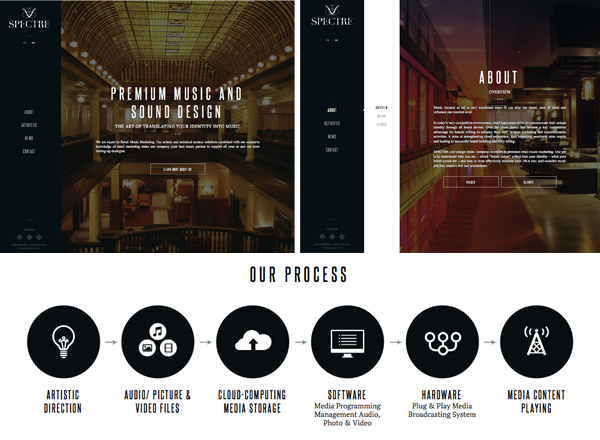
そこで今回は、様々な海外のBtoBサイトをピックアップしました。業種・業態の違いはあっても、Webサイトのデザインでは多くの共通点があります。まずは、Webデザインにおける共通点をご紹介します。
※この記事は旧ブログ「INBOUND marketing blog」から移行したものです。