INBOUND marketing blogは昨年の6月にリニューアルを行い、本格運用をスタートしました。その際に最も力を入れたことの一つが、ブログのデザイン・構成面です。
今回は、本ブログのリニューアル時に使った構成書をもとに、読まれるブログにするために必要な31個の要素をご紹介します。
※この記事は旧ブログ「INBOUND marketing blog」から移行したものです。
デジタルマーケティングを支援する

【目次】
既存のテンプレートは使わずに、その会社らしさ、そのブログらしさを感じられるデザインを目指しましょう。
ブログは基本的に文章で構成されるため、1,000px前後の広めの横幅が好まれます。記事エリアも680px前後と広めが良いでしょう。
Webユーザビリティの世界ではよく言われることですが、「人の目線はF字型に遷移する」という研究結果があります。
記事エリアは左カラム、サイドメニューは右カラムにすると読みやすいです。
視線誘導については07design.blogさんの記事を参考にしました。
・webデザインにおける視線誘導のおはなし | 07design.blog(現在リンク切れ)
文字が小さいと見えにくい人もいますし、どうしても詰まった印象になってしまうので14px以上がオススメです。
最近では、スマートフォンで読む人も増えているので、スマートフォンで閲覧した時にも負担なく読めるかを確認しましょう。
文字の読みやすさや、企業としての信頼感を考えると背景色は白系が良いでしょう。
長い文章でもストレスなく読んでもらえるように、フォントにもこだわりましょう。INBOUND marketing blogでも、Webサイトとは別のフォントを選びました。
フォントの選び方はこちらの記事が勉強になります。
・書体の選び方|伝わるデザイン(現在リンク切れ)

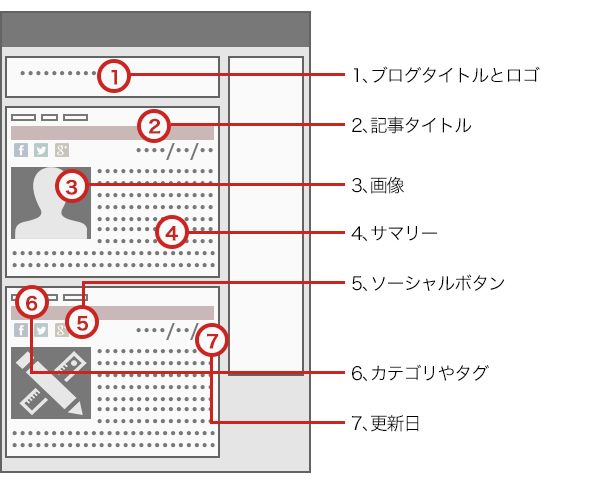
何について書いているブログなのかが直感的にわかるブログタイトルにしましょう。人気ブログでは、ブログ専用のロゴがあるところもあります。
ブログ一覧ページに訪れたユーザが、読みたい記事を選びやすいようにタイトルエリアを目立たせ、クリックしやすくしましょう。
一覧ページには10個前後の記事が並ぶので、テキストだけではどうしても見づらくになります。
btrax社のブログ「freshtrax」では、600px × 450pxの画像を使っていて、非常に見やすくなっています。
・記事一覧ページで大きめの画像を使っているbtrax社のブログ「freshtrax」
記事の冒頭の一部を表示して、「続きを読む」で記事に誘導します。
その記事がどれぐらいの人気を集めているのかが一目でわかるようにします。
記事がどんなカテゴリに属する内容なのかわかるように、カテゴリやタグを表示します。
もちろん記事の更新日も記載します。

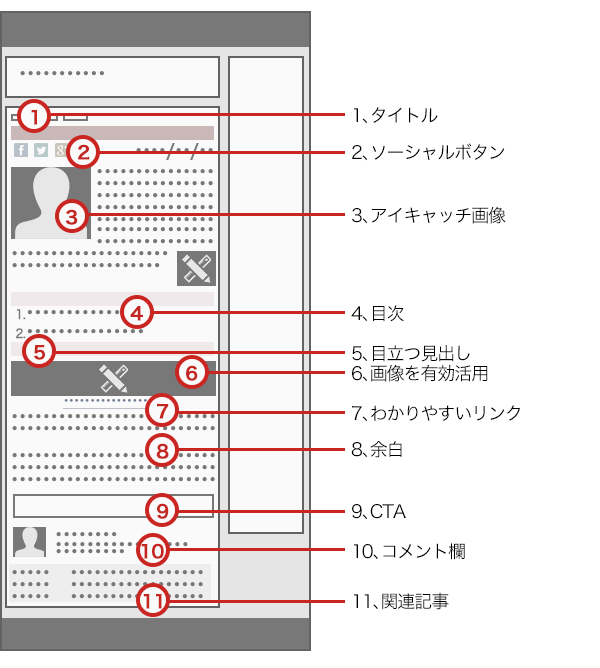
ユーザの興味を惹くキーワードや数字を入れるなどして、読みたくなるタイトルを考えます。
SEOを意識し過ぎると不自然なタイトルになってしまうので、あくまでユーザ視点に立って“読みたくなるか”という視点で考えましょう。
Twitter、Facebook、はてブ、Google+、最近ではPocketへのリンクを設置しているブログが増えています。
ファーストビューエリアと記事を読み終わった後の2箇所に設置しているサイトが多いです。
タイトル直後に記事に関連した画像や、記事タイトルが入った画像を入れます。
アイキャッチ画像の有無で、記事ページに訪れたユーザの印象が大きく変わります。
・ファーストビューで大きめのアイキャッチ画像を使っているネットコンシェルジェ社のブログ(現在リンク切れ)
文章が長くなる場合は、冒頭に目次を設置しましょう。
ユーザが記事全体の長さを把握できるように目次に番号を振ると親切です。
見出しや小見出しが目立つデザインにすると、文章と見出しで強弱が付き、メリハリのある印象が生まれます。
Webは流し読みされやすいので、見出しだけを読んでも何が書いてあるのかわかるようにしましょう。
画像やイラストを使うことで、文章が格段に読みやすくなります。
文章が長くなっていると感じた時は、画像やイラストが使えないか検討しましょう。
ブログは他のサイトや過去記事へのリンクを頻繁に行います。リンクテキストに色を付けて、クリックできることがひと目でわかるようにします。
改行をうまく使い、適度に余白を作ると、文章がグルーピングされて格段に読みやすくなります。
余白の有効性については下記の記事が非常にわかりやすいです。
・どや!?アクセスアップ10倍のためのブログ運用術と運営方法(現在リンク切れ)
記事を読んでもらった後に、ダウロード資料や読んで欲しいページへのリンクなどより深い情報を案内します。
※「CTA」とは、Call To Actionの略で「行動喚起」を意味します。
「お問い合わせはこちら」「いますぐ資料請求」「製品デモを見る」など、ユーザにクリック(行動)を促すものを指し、バナーやボタン、テキストリンクの形で表現されます。
・ブログ記事の下にダウロード資料への導線を設けているGinzamarkets
記事の最後に関連した記事をいくつか並べましょう。
記事を読んでくれたユーザは、その記事が扱うテーマについて関心を持っています。関連した記事を探しやすくしておきましょう。
ブログのコメント欄は読者の声を聞き、交流ができる貴重な場です。

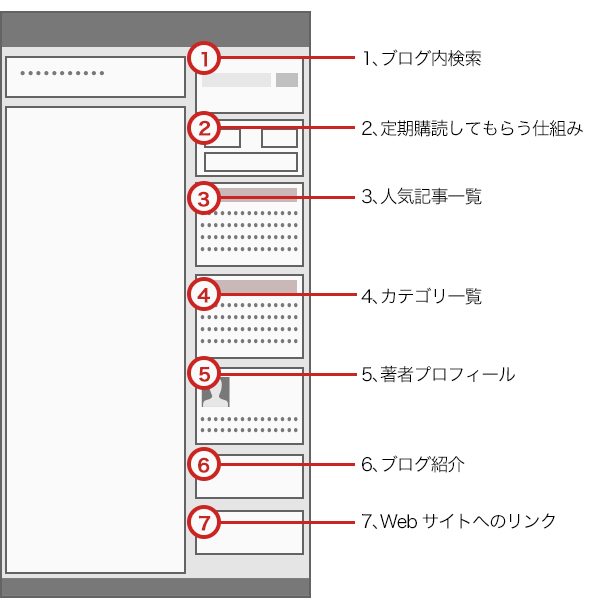
ブログに訪問したユーザの中には「ピンポイントでこの情報を知りたい」という方もいます。そのような方向けに、ブログ内検索を設置することで素早く記事を発見してもらえます。
TwitterやFacebookアカウントへのリンク、RSS購読ボタン、メールマガジン登録フォームを設けることで、ブログの更新情報を届けられるようにしましょう。
過去の記事の中で特に読まれている記事を表示しましょう。
多くの人に読まれた人気記事を読んでもらい、ブログのファンになってもらいましょう。
・人気記事ランキングが見やすいcotas(コタス)(現在リンク切れ)
記事に付けたテーマである、カテゴリやタグから検索できると便利です。
誰が書いているかがわかる方がブログに対する信頼感や親近感を持ってもらいやすいです。
人気の企業ブログでは、著者の顔写真、プロフィール、ソーシャルメディアアカウントへのリンクを用意しています。
著者プロフィールだけでなく、ブログ自体の紹介ページです。
なぜそのブログを書いているのか、何を伝えたいと思っているのかを理解してもらうことは非常に重要です。
・オウンドメディアの概要と運営ポリシーを紹介しているbeBit.jp(現在リンク切れ)
ブログに訪問したユーザは多くの場合、貴社が何を提供している会社なのかを知りません。企業サイトやサービスサイトへの導線を用意し、リード獲得、商談につながるようにしましょう。
・グローバルメニューやフッターにWebサイトへの導線を設置しているフィードフォース全力ブログ(現在リンク切れ)
ガイアックスではBtoBに特化したWeb制作をご提供しています。企業ブログ立ち上げ支援を含め、見込み案件獲得を目的としたWebサイト制作・リニューアルについてお気軽にお問い合わせください。