今回は、BtoB企業のサイトをデザインする上での、7つのポイントをご紹介します。 このポイントを押さえることで効率的かつスピーディーに制作し、運用時もデザインの崩れを防ぐことができます。更にはリニューアル時のブランドイメージを維持するために役立つ、必ず押さえておきたいポイントをお伝えします。
※この記事は旧ブログ「INBOUND marketing blog」から移行したものです。
デジタルマーケティングを支援する

【目次】

デザインを考える上でまず大事なのは、デザインコンセプトです。デザインコンセプトが明らかでないサイトは魅力が半減します。
ヒアリングで明確になった課題を解決するために、最終的に分かりやすく伝えやすいデザインコンセプトを決めましょう。

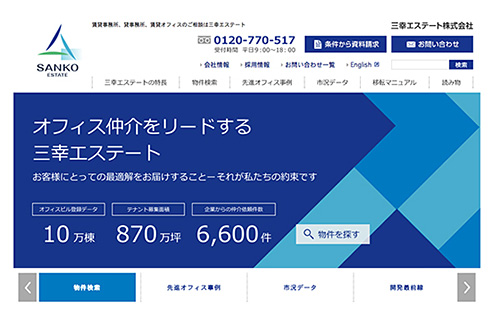
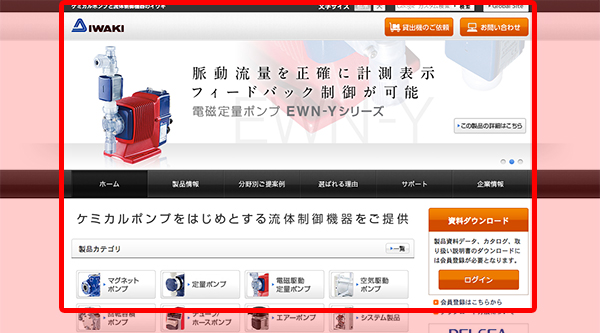
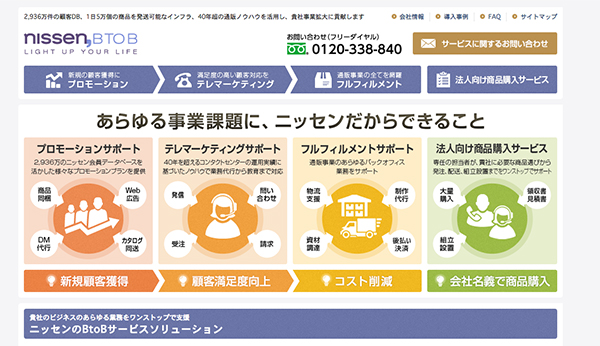
次に、サイトの印象を決定づける顔ともいうべき存在がキービジュアルです。ユーザーが見て、すぐに事業内容を理解できるキービジュアルを目指しましょう。
サービスや製品が多いと伝えたいことが多くなってしまいますが、出来る限り絞って、的確な言葉と画像で分かりやすく表現することがキービジュアルの条件です。

ユーザーが重要な情報を簡単に得られるかどうかがサイトの印象を左右します。情報の優先順位を細部の設計まで落とし込んだレイアウトが成功の鍵です。
情報に優先順位をつけて配置することで、ユーザーが得たい情報を簡単に得られる様なレイアウトにしましょう。

配色はデザインを考える上で最重要ポイントの一つです。デザインコンセプトやレイアウトと調和した、一貫性のある配色を考える必要があります。
色数をおさえ、情報の重要度に差をつけ、ユーザーが色に惑わされない配色にしましょう。

フォントの種類やサイズ、またそれらの統一感といった文字の読みやすさに関するデザインも大切です。
フォントの種類や、サイズなどをサイト内での使い方を統一。見出しのジャンプ率を高くすることで、読みやすさが格段に向上します。
※ ジャンプ率・・・本文のサイズに対するタイトルや見出しサイズの比率のことです。

これまでに挙げてきた要素を総合して、実際に操作するユーザーの目線に立って分かりやすさ・使いやすさを検証しましょう。
リンクかどうかを判別しやすく、また機能性を分かりやすく表現するためには、アイコンや色のルールの設定が大切です。

サイトの中で使用する図やグラフは、見落としがちですがサイトの印象を決める要素になります。細かくチェックしておきましょう。
サイトの中に出てくる写真や図、グラフなどに関しても一貫性のあるデザインルールにすることで、統一感のあるデザインになり、完成度が高くなります。
<執筆者:久保田 善博>
ガイアックスではお問い合わせ中心の効率的な営業を実現するBtoBに特化したWeb制作・運用支援をご提供しています。見込み顧客を獲得するWebサイト制作・リニューアルについてお気軽にお問い合わせください。