【目次】
- フラットデザイン&レスポンシブデザインの組み合わせ
- 動画の使用(ストーリーテリング)
- パララックス
- ファーストビュースプラッシュ
- 多段カラム
- まとめ
1. フラットデザイン&レスポンシブデザインの組み合わせ
 三井不動産レジデンシャル
三井不動産レジデンシャル
デザインのポイント
- 美しい写真やイメージが映える、フラットでシンプルなデザイン
- ホワイトスペースを活かし、サイト全体を優雅に見せる
- スライドでの写真を切り替え、レスポンシブデザインの実装で現代的な印象
- デザイン的な要素をできるだけ少なくすることで、画像や強調色に視線がいき、見て欲しい情報にユーザーを誘導している
効果
- 共通のパーツを使うことで、同じ修正を何度も行う必要がなく、制作工数が減りコストが削減出来る
- シンプルなデザインにすることで、レスポンシブデザインにすることが可能になり、端末の種類を問わず最適化された表示が可能
- 各環境共通のソースを利用するので、SEOに有効
- レスポンシブデザインにすることにより、PC、スマホ、タブレットどの端末からみても印象が変わらないので、ブランドイメージを保つことができる
2. 動画の使用(ストーリーテリング)
伝えたい思いやコンセプトを、それを想起させる印象的な体験談やエピソードなどの物語を引用することによって、聞き手に強く印象付ける手法。
 じぶん銀行
じぶん銀行
デザインのポイント
- フラットデザインがシンプルな印象を与え、動画を大きく使い、レスポンシブデザインを実装している点がモダンな印象
- レスポンシブデザインにすることで、スマホやタブレットで共通のブランドイメージを保てる
- 動画は動きがある分注目されやすく、利用者の生活シーンと重ね合わせることで具体的にイメージが湧きやすい
効果
- 動画を使うことでユーザーの記憶に残り、ブランドを再認、再生しやすくなる
- ユーザーがサービスを利用するシーンを見せることで、物語性をもたせ、強力なメッセージとなる
3. パララックス
スクロールの動作に応じて、複数のレイヤー(層)にある視覚要素を異なるスピードで動かすことで視差を生み出し、立体感・奥行きを演出する手法。
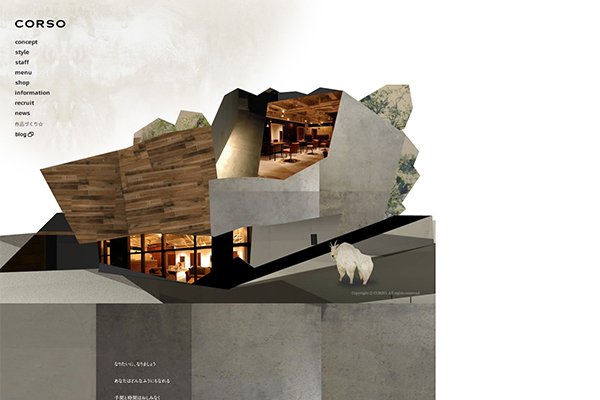
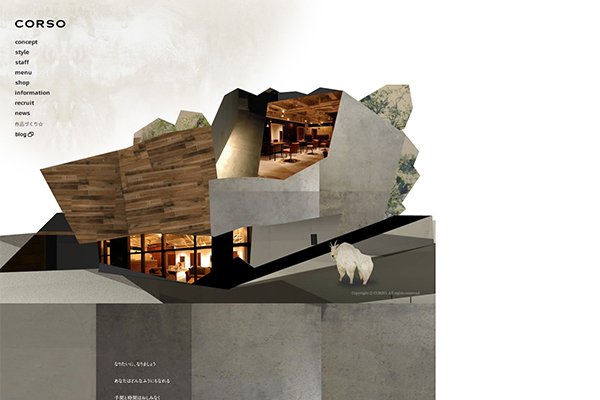
 CORSO
CORSO
デザインのポイント
- 動物などのモチーフが登場し、オシャレな部屋の様な空間を演出
- 画面スクロールにより、前景と背景を異なるタイミングでアニメーションさせ、視差効果を生み出している
効果
- 個性的で遊びゴコロのある表現と、CORSO独自の世界感を展開
- 美容室のブランドイメージを向上
- 他店のホームページにはない個性的なデザインにすることで、話題性があり競合との差別化を図る
- 髪型という個性を売る業種のため、ホームページでこだわりや、デザイン表現の高さを表現することで、集客力が高まる可能性が高い
4. ファーストビュースプラッシュ
トップページを表示した際、イメージ画像のみでコンテンツが何もない状態。
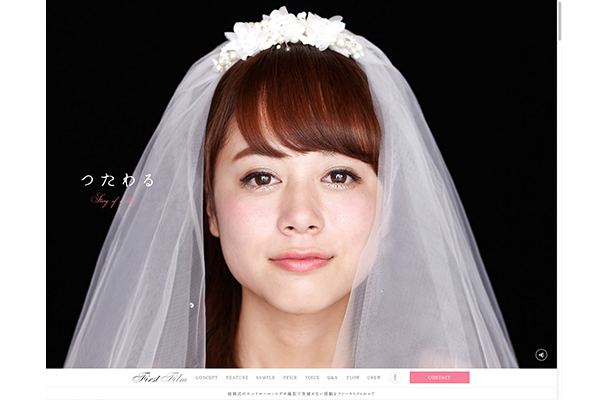
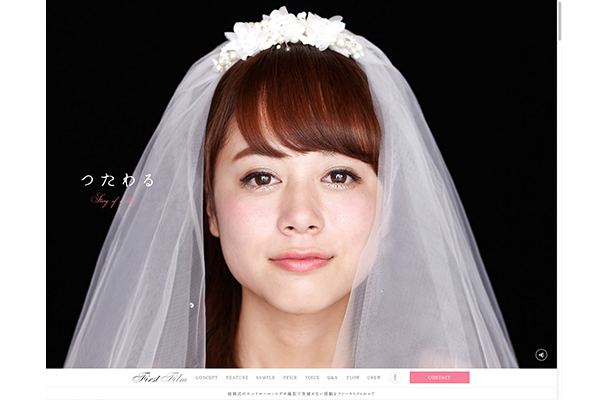
 first film
first film
デザインのポイント
- 1ページで構成されているので、下までスクロールするだけでサービス内容が分かる
- 利用者の写真を多く大きく使い、実際どのように撮影が行われているか、当日の臨場感が伝わってくるデザインで、結婚式のイメージがつかみやすい
- キービジュアルエリアに組み込まれたグローバルナビゲーションが、スクロールによって固定ナビゲーションへ自然に変化する
- ナビゲーションがアンカーリンクとして機能している
効果
- 写真を使ったスライドショーで、結婚式の主役である花嫁と家族をドラマチックに見せることで、喜び、嬉しさ、緊張など様々な感情を伝えている
- 雑誌の表紙のように写真を大きく表示し、シンプルなキーワードを組み合わせることで、サイトコンセプトを明確に伝えることができる
5. 多段カラム
複数列に分けて文字や図などを配列すること。
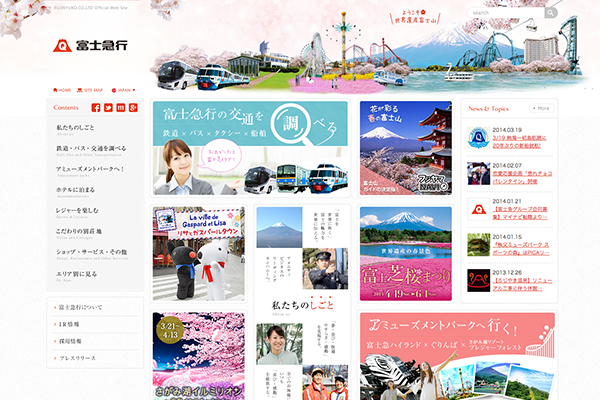
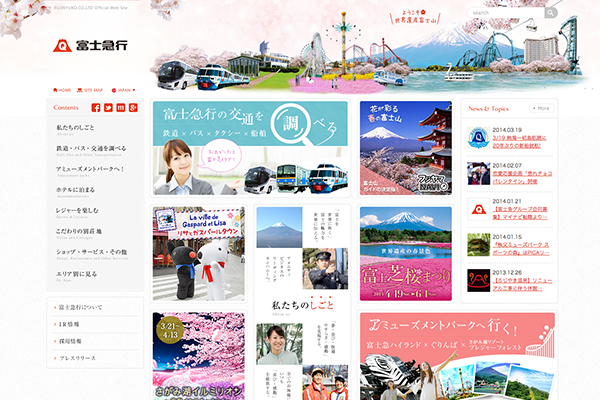
 富士急行
富士急行
デザインのポイント
- 各コンテンツに旅先のイメージを多く使い、写真のコラージュなどで画面にリズム感をだすことで、楽しい旅へ出たくなる様な世界観をつくり、ユーザーに訴求。
効果
- 各コンテンツの内容を明確にするため、ポスターのようなイメージコンテンツを、雑誌のようにレイアウトすることで、楽しみながらページを閲覧できる。
- ヘッダーエリアの画像を季節ごとに変化させ、訪問者を飽きさせない工夫。
まとめ
サイトリニューアルによる良い効果をもたらすためには、ただトレンドを取り入れるのではなく、サービスの特性を考慮し、どういったデザインや機能が最適であるか検討することにより、BtoB企業のサイトでもデザイントレンドを活かすことが出来るのではないでしょうか。
<執筆者:久保田 善博>